The internet of things at Connected Devices
The Adobe User Group presented the ‘Connected Devices‘ event in Rotterdam on 17 december where several speakers came to talk about the internet of things. At the Hofpleintheater we met some inspiring speakers such as Philips, a Google Glass explorer and two other creative agencies talking about their vision about Connected Devices and the internet of things and talking about their extraordinary interactive and connected applications and devices they have made.

The internet of things
The internet of things is an important concept for today’s marketing and innovative products. The internet of things is about the multifunctionality of ‘smart’ objects (devices) connected with the internet and/or even connected with other objects. Smart objects are electronic devices or appliences connected with other networks or appliences which gives the object the possibility to learn from their environment, user actions and the usage of the object. These objects could become smart because of the implementation of sensors or protocols. Sensors such as temperature-sensors could detect the temperature. An object can become ‘smart’ when the object will adjust at the current temperature. Your own smartphone has probably also similar sensors or protocols. Think of the internet itself, bluetooth, accellerometer (this detects the x-, y- and z-movements of your phone), wifi, fingerprint (iPhone 5), microphone, gps, touch, camera, vibrate and probably much more.
One popular smart object is offcourse the nike+ shoe with some sensors in it for the perfect user expierence. The shoe is connected with the internet where you can watch your statistics and keep up your tracking and training. Another fun examples I use myself are the smart applications ‘Moves‘, ‘Sleep Cycle’ and ‘RunKeeper’. Moves is an application / pedometer that tracks all your activities with GPS. It measures every step you made and every kilometer u cycles or run and even the calories you’ve burned. You can watch your moves from every day and compare them. On this link you will see a list of apps, moves is connected with. It has also an api for developers to obtain the data. The app sleep cycle measures your sleep and it wakes you at the best time measured from your statistics at the moment. The application RunKeeper tracks your running skills and routes and measures your time, kilometers, and burned calories. It also learns what’s the best time for your to train.
Random Studio
Random Studio is a creative studio located in Amsterdam. They make inspiring interactive installations. Ralph Kok of Random Studio showed some of their installations where humans controlls the installation by interacting with them.
One of their inspiring project is the Nike Free Your Run installation where users controlls the installation by moving their bodies. The installation shows the flexibility of the Free 5.0 shoe. It is created with Kinect and uses multiple high definition video layers which can be controlled by the user in real time. Another project by Random also for Nike is the Nike House of Innovation at Selfridges where the installation in some of the windows of Selfridges, London, were interactive and got peoples attention because the installation responded immediately when a visitor walked next to it.
Another project was the Conduct The Orchestra at the concertgebouw in Amsterdam. It uses motion tracking also with kinect to let users conduct their own orchestra. Ralph told us they started to programm the music starts when your arms started to move, and the music stopped when your arms stopped moving. Then they started to add things little by little such as controlling the loudness of the sound by moving your arms higher and controlling the velocity by moving your arms quickly up and down and so on.
90 Minutes of HUE
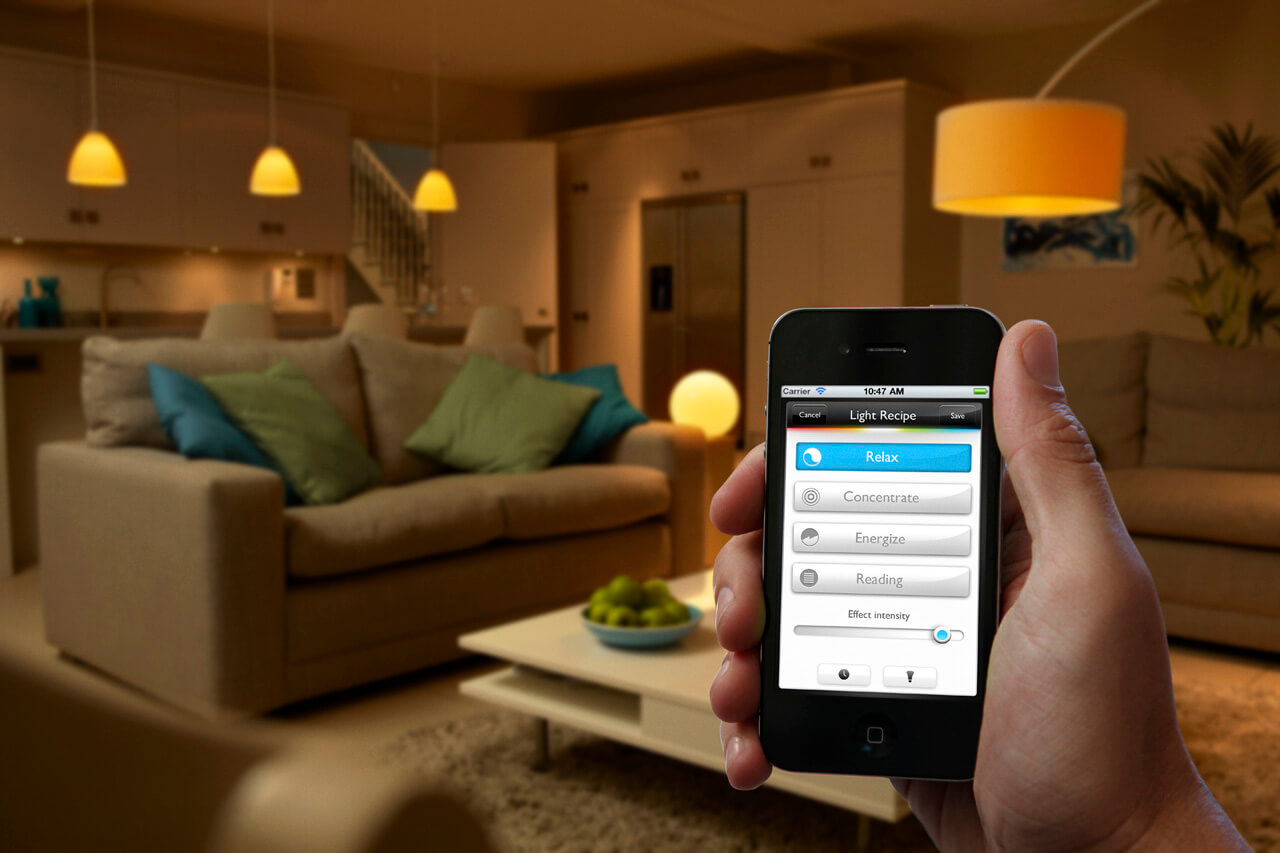
George Yianni, Tom Reinhoudt, Bram Bos, from Philips and Lukas van Driel from Q42, presented in 90 minutes the HUE series, a series of interactive lamps that can be controlled from the web. The lights can change colour and intensity. Hue lets you play with tone, brightness and colour to create your ideal lightning. It can be used as a wake-up light, a relax light, a sleep light for example if you were already asleep but woke up because you had to go to the toiler. When you returned to your bed you would like to fall asleep immediate. It also has the perfect light for reading, working, concentrating and even if you are in a bad mood and change the whole atmosphere of a room. It helps keep your house safe when you’re out and it can even remind you of another moment such as your vacation at the sunset. They showed us how you can easily control the lights and the possibilities with your smart device. Philips Hue is a great example for the internet of things because of the devices which are connected and could be controlled with your smartphone and the cloud. They told us much about the history and future of Philips Hue but also about the interaction and usability design and why connected lightning is ‘the next thing’.

Because of the Hue API everyone can develop new applications for themselves or others. The lamps can connect to other devices or services with the API. It has a powerful RESTful interface, which behave like a simple web service. And also: it is free to develop! Other people can make apps with it, websites or even with arduino. Imagine what the possibilities are.
Lukas showed us how you can programm for Philips Hue yourself. There is a great documentation for Philips Hue. He also showed us examples. One example built with the API is an interactive discoball built with the Hue lights that responds on the sound of the music. The colours and lightning matches and connects perfectly with the music for a better atmosphere and user experience.
Google Glass
Google Glass is very hot at the moment. First in the Netherlands there where only 3 people (now more) with the device. Daphne Channa Horn is one of them. Iskander Smit and Daphne showed in their presentation what their experiences in designing and developing apps and how their experiences are with living with the Google Glass Glassware. It is a whole new interaction device with a new type of service, form of design and a new experience for the user. Daphne told in her presentation how she got access to the Google Glass. She was in New York and she was invited to buy a Google Glass. She said honest she came from the Netherlands. Because of the maximum amount of Google Glass explorers in the Netherlands she was denied to have the Glassware. She got motivated and eventually she is using the Google Glass. She is a photographer and one of the first Glass Explorers in the Netherlands. She discovers and experience with the Glassware and you can follow it on glassexplorer.nl.
In her presentation she showed us many examples of apps with Google Glass. She explained how Google Glass works and showed us the hardware. She had a working Google Glass and shared it with us. One person in the public could test it in front of the others. It still needs many updates because it still doesn’t work perfect. The camera is not high definition enough. The slider has a delay. And the speech function is not perfect.
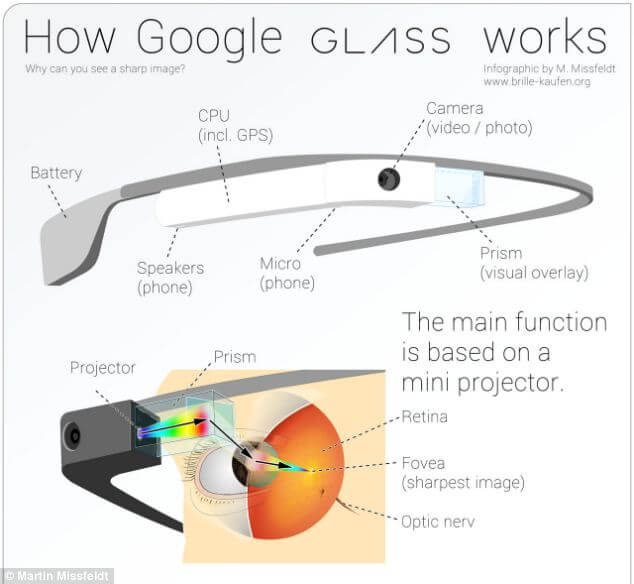
How does Google Glass works? Google Glass is a new device called Glassware with a visual overlay called Prism on the upper right side of your eye. The Prism shows simple still images (called cards), videos or augmented reality. Few application are already in Google Glass such as google search, get directions to, take a picture, record a video, send a message to, make a call to, compass, stopwatch, timer and many more. You start Google Glass with saying the command ‘OK Glass’. The demos she gave included these small command such as ‘OK Glass.. get directions to.. Amsterdam.’ On the right side of the Glass you can slide with your finger to the directions up, down, left or right. Most Apps are built like a timeline. Still images from left to right where you can navigate by sliding your finger. These apps are made with the Mirror API available from Google. Most apps needs more than the appliances available on the web such as the native appliences on the Glassware such as real-time user interaction, offline functionality and access to the hardware. Those apps require the Glass Development Kit. Apps can be built with the different languages such as php, javascript, java, c#, c++ and so on.
The Glass app Design Principles are simple because it is little and it is only necessary for your eyes. Too much distraction has to be avoided. Things must don’t get in the way, it has to be relevant. Click here for more design principles at the google developers website.

Little printer
Little printer is a printer connected to the web that lives in your home. You can use your smartphone to connect with the printer. The Little Printer can print newspaper, messages, tweets with one button. You can share and receive photos and messages from your friends. Berg London is the agency behind the Little Printer. Berg worked with big companies as Google, Intel. The Little Printer has a high cuteness factor. Matt Web showed us how he invented, designed and created the Little Printer. He started with the idea to have a tamagotchi -like creature in real life. As you can see the Little Printer has a face which makes it looks like it is alive. He also added some features such as other looks on special days such as valentines day. He added on valentines day to every Little Printer, glasses in the shape of hearts. People responds great on this feature. He also had the idea of growing hair so you have to trim it. Children love it. There is even a company which has a Little Printer on every desk instead of a telephone so you can use it as a little fax.
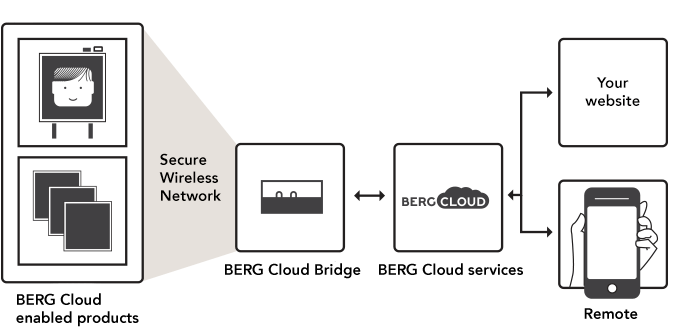
He has also invented the Berg Cloud. It is a complete platform for connected devices. The Berg Cloud and Cloud Devshield are available for everyone. It is created to develop connected hardware easily. It works with Arduino, Raspberry Pi or mbed. You can start using it for your own prototypes and your own connected products.
This is the flowchart from the Berg Cloud website and it explains how it works.

Click here to learn more about Berg Cloud.
Inspiring
The Adobe User Group’s Connected Devices Event was very inspiring. Very creative and cool devices, applications, tools and installations came along. I can’t wait to try the Google Glass and develop for the Google Glass with the mirror API. I am also interested in the Hue API to develop for it. The installations of the agencies Random Studio and Berg London were very inspiring and stimulated me to develop and create inspiring projects too. I would like that.
Geef een reactie
Contact opnemen?
Neem contact met me op door te mailen naar info@ezrabotter.com of vul het contactformulier in.
Neem contact op